KEEP UP WITH OUR DAILY AND WEEKLY NEWSLETTERS
happening now! partnering with antonio citterio, AXOR presents three bathroom concepts that are not merely places of function, but destinations in themselves — sanctuaries of style, context, and personal expression.
discover ten pavilion designs in the giardini della biennale, and the visionary architects that brought them to life.
connections: 26
we meet carlo ratti in venice to talk about this year's theme, his curatorial approach, and architecture’s role in shaping our future.
discover all the important information around the 19th international architecture exhibition, as well as the must-see exhibitions and events around venice.
developed by tomasz patan, the mastermind behind Jetson ONE, the personal hoverbike levitates and glides in the air with ease.
connections: +290

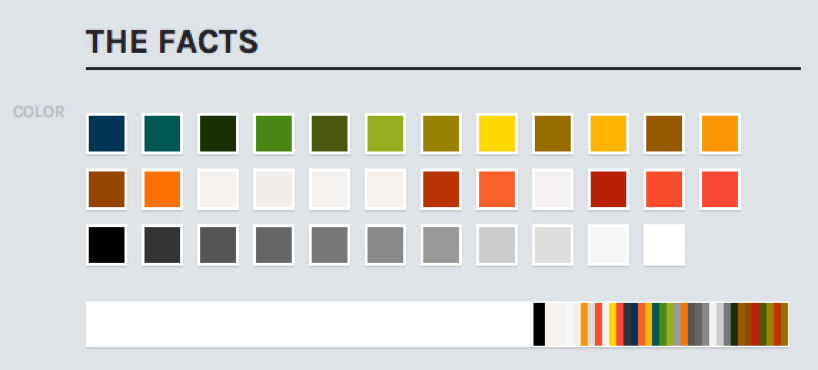
 hartli’s color palette generated virtually by analyzing a web site
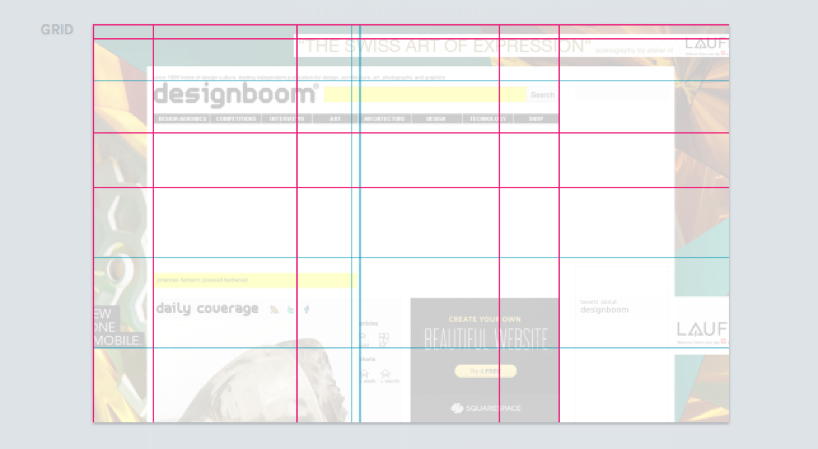
hartli’s color palette generated virtually by analyzing a web site generated grid analysis helps to find patterns in the page layout
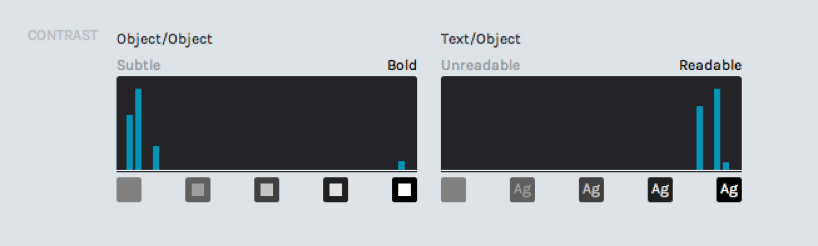
generated grid analysis helps to find patterns in the page layout contrast map showing the frequency of various colors that are adjacent to one another
contrast map showing the frequency of various colors that are adjacent to one another all fonts used on the page, broken down by percentage
all fonts used on the page, broken down by percentage repetition graph showing occurrences of various sizes and aspect ratios used on the page
repetition graph showing occurrences of various sizes and aspect ratios used on the page



